微信小程序之HTML富文本解析
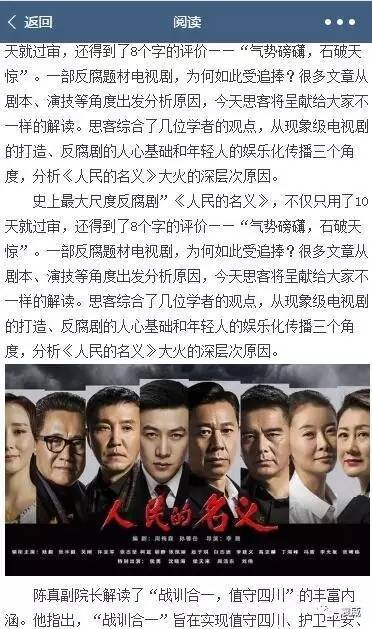
在最近微信小程序开发过程中,遇到一些文章内容是HTML富文本的,但是偏偏微信小程序本身是支持HTML标签的,所以我们在解析内容的时候就需要将内容中的HTML标签转换成微信小程序所支持的标签,其实刚开始我遇到这个问题的时候也是懵圈的,最后咨询下一位大神,告诉了我一款超好用的插件——WxParse,今天就给大伙分享分享~先附上最后我实现的效果图:

好咯,话不多说,先给大家上传送门
WxParse使用主要有以下几个步骤
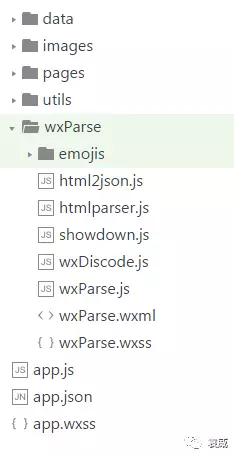
1.将下载下来的插件文件夹复制到我们的项目根目录下(其中emojis文件可根据自己所需决定要或者不要,其他的文件必须要)

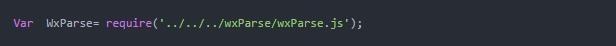
2.在需要使用该插件的View(.js文件)中引入WxParse模块

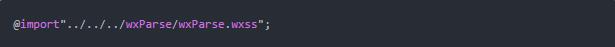
3.在需要是用的wxss中引入WxParse.wxss,也可以在app.wxss中引入

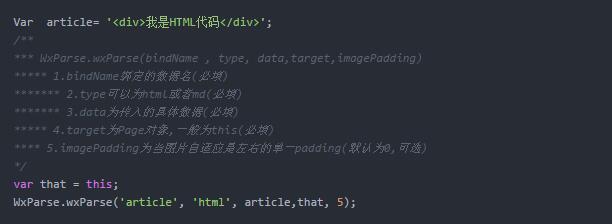
4.进行数据绑定
以下为官方文档介绍

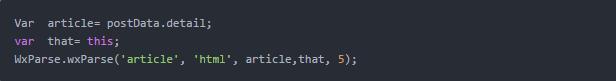
我的项目代码

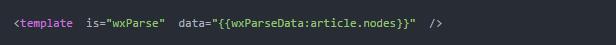
5.在内容页(.wxml文件)中引用该模版文件,其中data中article为bindName
导入文件

引用模版

完成后页面就能够正常渲染HTML富文本数据了,好开心,有木有!!!当然它还有更高级的表情解析,这个大家可以自行去看官方文档来进行开发~
很赞哦! (0)
赏
上一篇: 已经是第一篇了
下一篇: 微信公众号三方平台开发之写在开篇
 一款超好用的插件——WxParse,在解析内容的时候就需要将内容中的HTML标签转换成微信小程序所支持……
一款超好用的插件——WxParse,在解析内容的时候就需要将内容中的HTML标签转换成微信小程序所支持…… 上次介绍了什么是公众号第三方平台,今天咱们讲具体如何操作来创建属于你自己的微信第三方平台。
上次介绍了什么是公众号第三方平台,今天咱们讲具体如何操作来创建属于你自己的微信第三方平台。 今天要讲的是代微信公众号接收消息并进行回复,这里要用到的就是咱们之前在微信公众号三方平台开发之帐号注册……
今天要讲的是代微信公众号接收消息并进行回复,这里要用到的就是咱们之前在微信公众号三方平台开发之帐号注册…… 在做微信小程序的过程中,总是会冒出那么些没接触过的功能,然后就开始各种踩坑,最近要做一个长按录音的功能……
在做微信小程序的过程中,总是会冒出那么些没接触过的功能,然后就开始各种踩坑,最近要做一个长按录音的功能…… 嘘~告诉一个灰常实用的垃圾分类技能~
嘘~告诉一个灰常实用的垃圾分类技能~ 使用TortoiseGit提交代码时报:RPC failed; HTTP 413 curl 22 Th……
使用TortoiseGit提交代码时报:RPC failed; HTTP 413 curl 22 Th……
