在django-admin中使用django-ckeditor
在最新学习python中,使用django搭建博客系统,管理后台直接使用django自带的admin模块,所以遇到富文本编辑的问题,经过查阅资料,发现了django-ckeditor这个小插件,下面小威就分享一点点来自小白的经验吧~
首先安装django-ckeditor

其次,需要安装pillow(pillow是python的一个图形处理库,此次用到的django-ckeditor需要依赖此库)

安装好后,就是要进行django的配置,大致配置步骤如下:
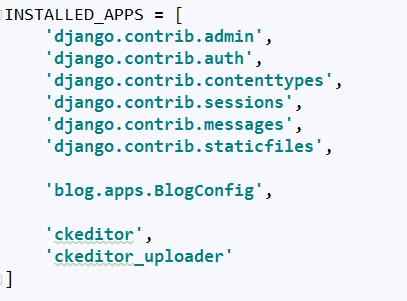
在settings.py文件中,将“ckeditor”和“ckeditor_uploader”加入到“INSTALLED_APPS”中;
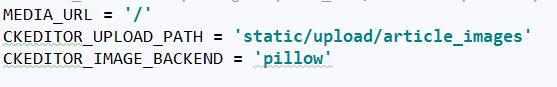
在settings.py中配置“CKEDITOR_UPLOAD_PATH;
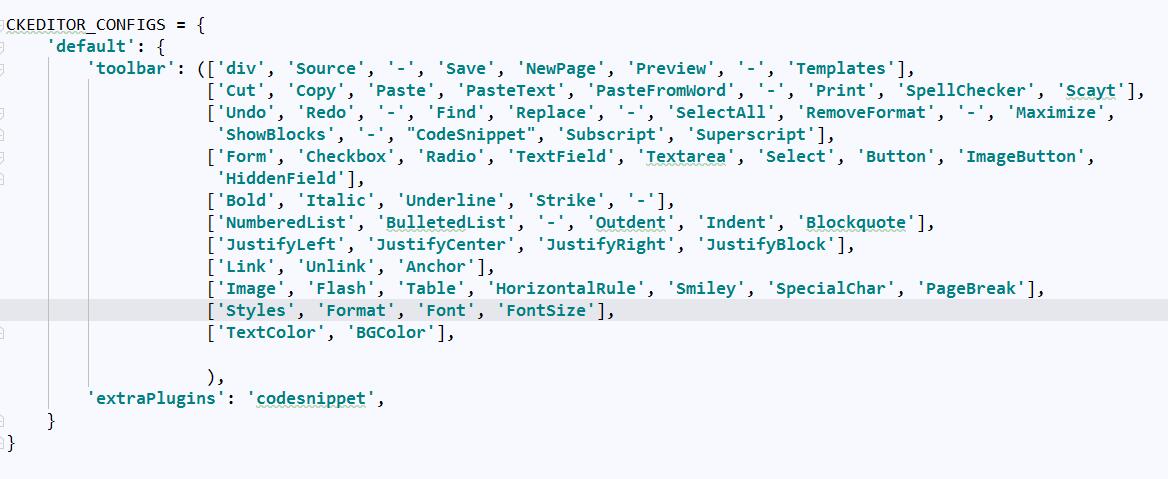
如果在富文本编辑框里有代码高亮的功能,还需要在settings.py里配置“CKEDITOR_CONFIGS”的配置项;
在urs.py中增加ckeditor的url配置:url(r'^ckeditor/',include('ckeditor_uploader.urls'))
以上配置具体如下图所示:



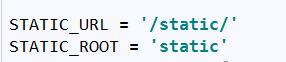
这里的话,我所有上传的图片文件保存路径都是在static目录下的,附带再贴下我静态资源加载的目录配置吧,大概修改了两个文件:
修改settings.py:

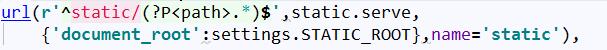
在urls.py中的“urlpatterns”添加配置:

以上配置中,“CKEDITOR_UPLOAD_PATH”主要是设置通过ckeditor上传的图片所存放的目录,这里的路径是一个相对路径哟,相对于设置的“MEDIA_URL”。这块有啥具体问题建议还是可以前往django官方文档查看哟~
至此,我们的配置已经完成了,那接下来我们是不是可以愉快的是用了呢?恭喜你,打错了~~~
在我们配置完成后,需要在于manage.py的目录下使用命令运行“manage.py collectstatic”,将ckeditor的静态资源下载到项目工程下。
ok~做完以上,就可以愉快的玩耍了。
首先在模型里先引入:from ckeditor_uploader.fields import RichTextUploadingField(此处需要注意的是,ckeditor.fields.RichTextUploadingField是不能上传图片的)
然后把你需要是富文本的字段修改下即可,如:content = RichTextUploadingField(verbose_name='内容')
至此,启动应用,就可以看到原本内容的文本输入框变成了富文本编辑框,肿么样,鸡不鸡冻~~
写在最后,使用ckeditor编辑的内容在前端显示的时候,需要再页面头部引入js文件:<script src="{% static 'ckeditor/ckeditor/plugins/codesnippet/lib/highlight/highlight.pack.js' %}"></script>
如果需要代码高亮的样式,还需首先引入css样式文件:<link rel="stylesheet" href="{% static 'ckeditor/ckeditor/plugins/codesnippet/lib/highlight/styles/monokai_sublime.css' %}">
然后再引入js文件及对应js代码:
js文件:<script src="{% static 'ckeditor/ckeditor/plugins/codesnippet/lib/highlight/highlight.pack.js' %}"></script>
js代码:hljs.initHighlightingOnLoad();
但是仅此你还会发现前端显示的是原始的html标签,我们在变量中加入safe过滤就阔以啦~比如:{{content|safe}}
emmm~到这里,小威的分享就结束了,还有神马疑问的,欢迎给我留言哟,一起交流,共同进步~喵,就是酱紫~
很赞哦! (0)
赏
 一款超好用的插件——WxParse,在解析内容的时候就需要将内容中的HTML标签转换成微信小程序所支持……
一款超好用的插件——WxParse,在解析内容的时候就需要将内容中的HTML标签转换成微信小程序所支持…… 上次介绍了什么是公众号第三方平台,今天咱们讲具体如何操作来创建属于你自己的微信第三方平台。
上次介绍了什么是公众号第三方平台,今天咱们讲具体如何操作来创建属于你自己的微信第三方平台。 今天要讲的是代微信公众号接收消息并进行回复,这里要用到的就是咱们之前在微信公众号三方平台开发之帐号注册……
今天要讲的是代微信公众号接收消息并进行回复,这里要用到的就是咱们之前在微信公众号三方平台开发之帐号注册…… 在做微信小程序的过程中,总是会冒出那么些没接触过的功能,然后就开始各种踩坑,最近要做一个长按录音的功能……
在做微信小程序的过程中,总是会冒出那么些没接触过的功能,然后就开始各种踩坑,最近要做一个长按录音的功能…… 嘘~告诉一个灰常实用的垃圾分类技能~
嘘~告诉一个灰常实用的垃圾分类技能~ 使用TortoiseGit提交代码时报:RPC failed; HTTP 413 curl 22 Th……
使用TortoiseGit提交代码时报:RPC failed; HTTP 413 curl 22 Th……
